留白這個概念,對于設計師的你來說,應該不陌生啦!今天我就(jiù)跟大家再來聊聊留白設計如何應用在我們的APP或是網頁設計中。而且運用更多的留白設計有什麽好(hǎo)處呢?
所謂留白,有時也稱作負空間,兩者是同一個概念。盡管這個術語尤其指留“白”,但它所指的區域并不一定要是白色的。它隻是網頁布局中環繞各元素的空白空間。
我們應該都(dōu)明白:如果把留白設計發揮的比較好(hǎo),留白确實可以爲APP設計或是網頁設計帶來大量的好(hǎo)處。不應減少app設計或是網頁設計中的留白,相反,應該增加網頁中的負空間。
比如國内外一些知名的大衆品牌已經在朝這個方向(xiàng)前進,更多的設計師們也在追随他們的腳步。
好(hǎo)處一:留白=奢華,提升品牌的檔次
因爲大家都(dōu)覺得留白更多的網站或APP,它的内容比屏幕空間更重要。所以,品牌也顯得更盡奢華,因爲它犧牲了更多屏幕空間,反而將(jiāng)焦點彙聚在内容信息上。
奢華的品牌了解這層隐喻,通常都(dōu)使用更多留白來達到這一确切效果。
好(hǎo)處二:留白設計提升搜索流暢度和體驗感
著名的3大搜索引擎谷歌跟百度,雅虎等等主界面(miàn)的設計。
還有大品牌網站的APP界面(miàn)設計也是如此。
好(hǎo)處三:内容的閱讀性和易讀性得到應有的大幅提升
用好(hǎo)留白,任何網站的可讀性與易讀性都(dōu)會得到改善。如果一個頁面(miàn)上的文字過于擁擠,它就(jiù)會妨礙舒适的閱讀體驗,從而阻礙整體用戶體驗。更多的留白使文字更易浏覽,從而提升閱讀體驗,也更易理解。
好(hǎo)處四:讓顔色更鮮明,增強對比度
也許留白最直接,盡管也是最簡單的益處,就(jiù)是突出網頁中的其他色彩,使它們更加鮮豔。這點對于吸引訪客目光大有幫助,因爲顔色深淺、飽和度甚至濃度都(dōu)更加突出。
不過我們也要注意使用留白設計,留白不是浪費空間。更多APP和網頁設計師們越來越多抛棄之前的誤解,認爲設計頁面(miàn)時應該盡可能(néng)在屏幕内填塞每個元素、每種顔色。适當運用留白設計才是我們追求設計的更高境界。
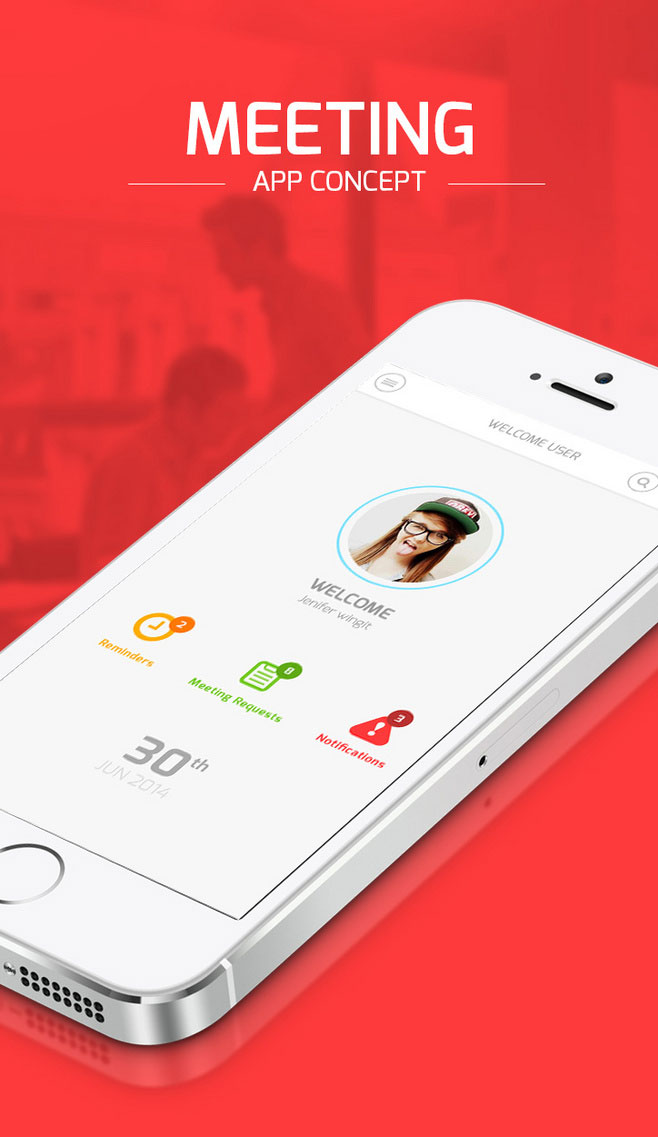
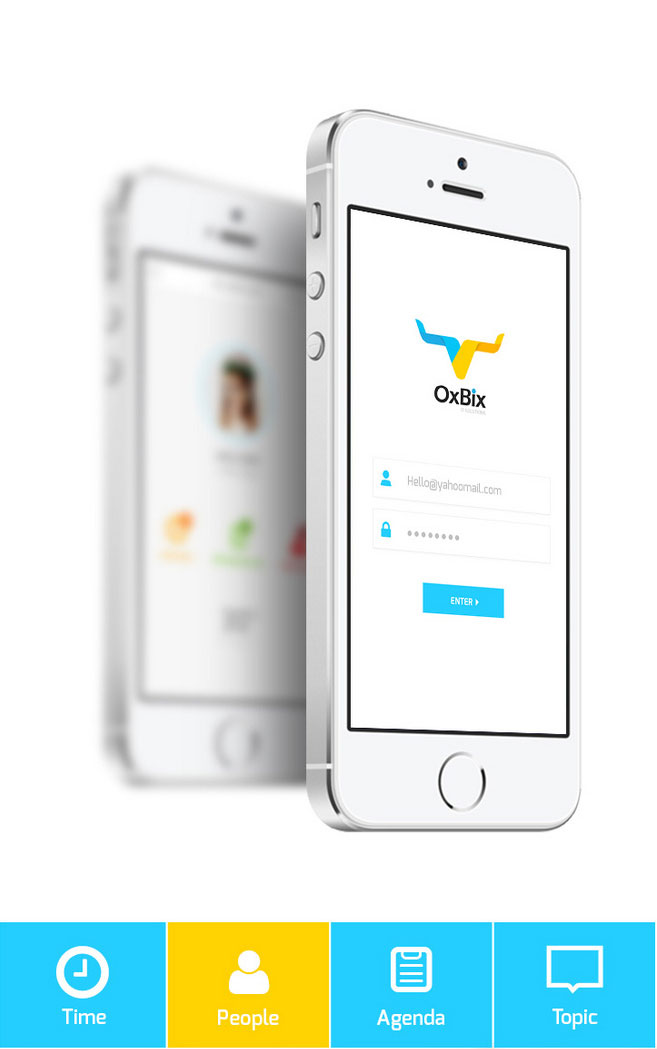
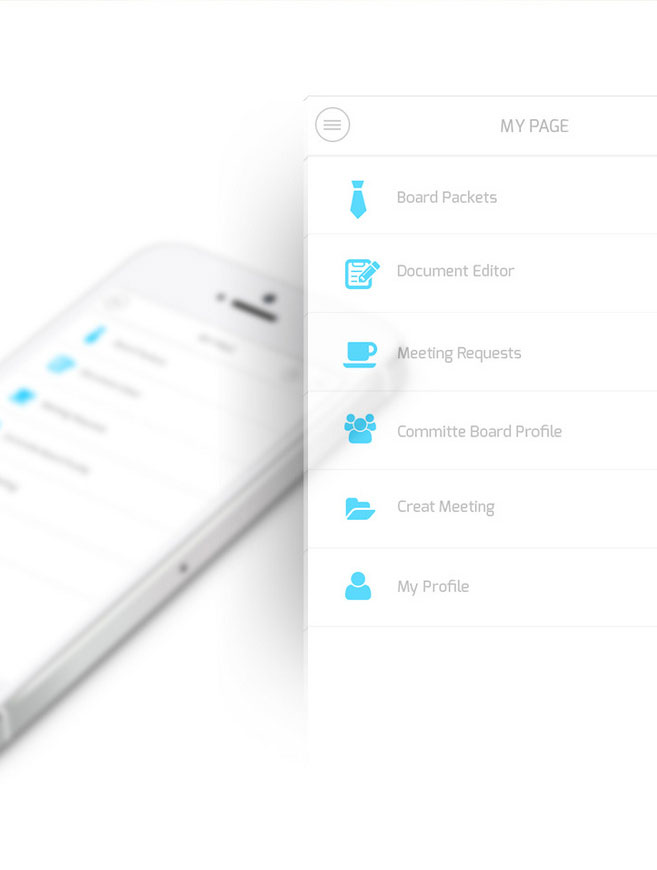
下面(miàn)我們來欣賞下使用留白設計比較好(hǎo)的APP界面(miàn)設計作品欣賞吧。



這個APP設計作品遵循了突出品牌内容、提升可讀性與易讀性、合理采用極簡扁平化色彩搭配,讓整個app看起(qǐ)來非常清新,大氣,時尚。





 電話:400-8838-825轉101
電話:400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上海市嘉定區高潮路215号c棟c305室
地址:上海市嘉定區高潮路215号c棟c305室