網頁設計,像網絡的其它領域一樣,在2016年也是經曆了數次變革。幾個新的網頁設計趨勢有望在2017年出現,預計在網頁設計領域將(jiāng)會出現更具創新和有趣的設計理念,特别是新舊趨勢的融合。下面(miàn)就(jiù)讓我們來看看,2017年Web設計領域的發展趨勢。
圖片仍然是焦點
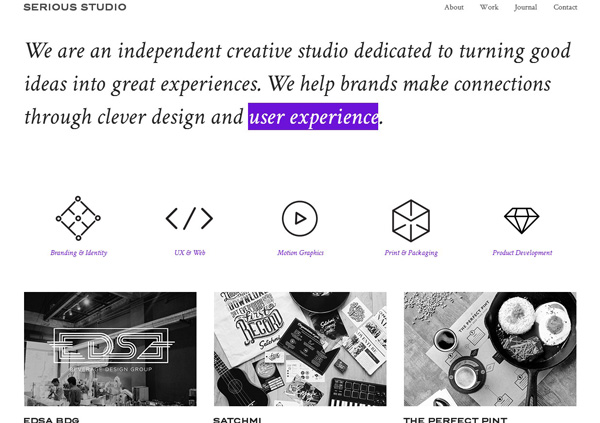
一幅畫勝過千言萬語。當然,這句話你可能(néng)聽說過很多遍了。然而,這個古老的格言仍然忠實于這一天。影像還是比較容易傳達信息的。所以,這就(jiù)是你可能(néng)會看到在2017年,圖像在網頁設計將(jiāng)繼續保持重要地位。大多數網站的主頁將(jiāng)有大的圖像。然而,需要對在主頁上的圖像的适當的空間。隻有這樣,他們才會是有效的和令人印象深刻的。
排版會更重要
你知不知道(dào)你用的字體是如此重要?2017年有望在網頁設計中更加強調排版,這將(jiāng)有助于網站所有者使用不同類型的字體爲他們的網站是相當昂貴的。但随著(zhe)時間的推移,這些類型的工具包的價格變得合理。事(shì)實上,一些字體設計師,甚至是免費提供的成(chéng)本了。因此,越來越多的網站正在使用各種免費字體。因此,設計者將(jiāng)不得不使用的字體具有更大的靈活性。
更多的動态背景圖片和視頻
背景不會僅僅是沉悶的顔色了,也不僅是簡單的圖片。很多的網站開始采用吸引觀衆的一氣呵成(chéng)的動态圖像。充滿活力和美麗的圖像會現在成(chéng)爲當務之急。圖像應被(bèi)布置在最常規的方法。也有很多的網站使用視頻作爲背景,從而吸引觀看者的注意。無論是視頻還是背景明亮的畫面(miàn)會增加一些活力網頁。

少即是多
事(shì)實上,越白的網頁空間,該網站的更好(hǎo)的性能(néng)。這將(jiāng)幫助網站更加優雅。所以,大部分的網站現在要擁抱簡約的網頁設計。其目标將(jiāng)是簡單的:通過少傳達更多。所以,扁平化設計在2016年受寵,預計將(jiāng)流行到2017年也是如此。

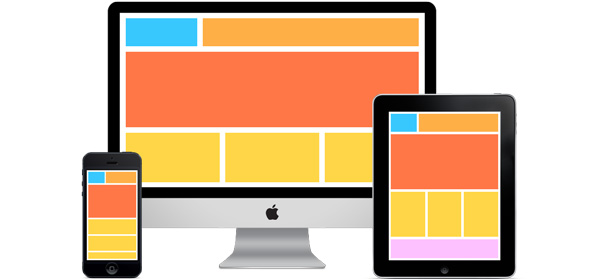
響應式網頁設計將(jiāng)勢在必行
2016年響應式網頁設計已成(chéng)爲一個非常流行的詞彙。大量的網站都(dōu)已經轉移到這種形式的設計。這一趨勢預計在2017年將(jiāng)繼續盛行。在2017年,越來越多的人傾向(xiàng)于使用互聯網友好(hǎo)的移動設備。他們要從他們的移動設備查看網站。因此,響應式設計將(jiāng)變得幾乎勢在必行。

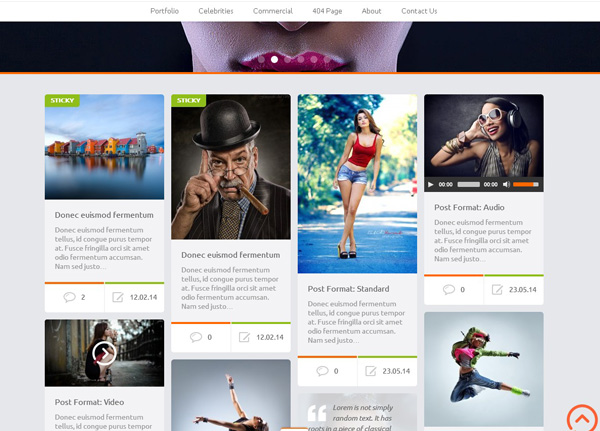
交互性是必要的
最好(hǎo)的辦法,當然是與你的用戶進行互動。而對于這一點,你需要一個互動的内容和設計,分享故事(shì)與觀衆。在交互性的網頁布局中,有一種布局叫(jiào)瓷磚式外觀布局很流行。而在幾年前,無論是網頁設計師,也不是網站所有者會覺得這種尋找他們的網站的。但後來 Pinterest 取得巨大的成(chéng)功,這種類型的網頁布局也開始流行。大量的網站現在有瓷磚的外觀。

視差滾動增添樂趣
随著(zhe)越來越多的人在移動設備上浏覽網頁,滾動效果將(jiāng)會更加突出。現在浏覽網頁隻需更少的點擊了,并且還有將(jiāng)不同形式的滾動動畫。其中,視差滾動十分流行。視差滾動(Parallax Scrolling)是新興的網頁設計技術,通過讓多層背景以不同的速度移動來形成(chéng)立體的運動視差效果,雖然純屬視覺效果,但在内容滾動時形成(chéng)的視覺體驗非常出色!





 電話:400-8838-825轉101
電話:400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上海市嘉定區高潮路215号c棟c305室
地址:上海市嘉定區高潮路215号c棟c305室