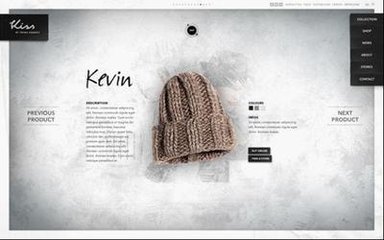
版面(miàn)設計也可以理解爲布局設計,就(jiù)是我們在浏覽器上說看的一個完整的頁面(miàn)。設計師們如何將(jiāng)所有要體現的内容有機的整合和分布,達到某種視覺效果,這就(jiù)叫(jiào)做版面(miàn)布局。我們將(jiāng)如何做好(hǎo)網站的版面(miàn)設計呢? 本文將(jiāng)介紹網頁設計的步驟和布局技巧。
網頁版面(miàn)設計步驟
首先我認爲是“過程注定了結果”,重視你所做的每一步并把它盡量的做到最好(hǎo),相信結果也不會偏離軌道(dào)。下面(miàn)先讓我們來了解一些版面(miàn)設計的步驟:
1、構思(結構的搭建)
當然在構思之前我們總需要了解很多,如:客戶的需求、網站的定位、受衆群等很多方面(miàn)的事(shì)情,也就(jiù)是說需要了解策劃方案。如果我們連這些問題都(dōu)還不清楚的話,請先不要去想著(zhe)設計,因爲在不了解客戶需求的情況下,盲目的去把頁面(miàn)設計達到某種視覺效果是很難的、也會很容易被(bèi)客戶推翻的,即使客戶不懂,過關了,但是如果沒有真正爲客戶帶來價值,它還是失敗的。
當我們真正了解客戶需求後,你可以盡可能(néng)的發揮你的想象力,將(jiāng)你想到的"構思"畫上去(用筆和紙或者軟件都(dōu)可以,根據自己的習慣而定),這是屬于一個構思的過程,不講究細膩工整,也不必考慮到一些細節的部分,隻要用幾條粗陋的線條勾畫出創意的輪廓即可。盡可能(néng)的多構思一些,以便選擇一個最适合的進行搭建。
2、粗略布局
這個階段是個試用期,我們隻要把重要的元素和網頁結構相結合,看看框架是否合理、适合客戶的需求,如果都(dōu)不适合你該知道(dào)怎麽做了!
3、完善布局
當我們已經有一個很好(hǎo)的框架時,我們需要根據客戶的要求將(jiāng)其所需的内容有條理的融入于整個的框架中,這裏就(jiù)進入了網頁布局的階段了,我們需要通過我對圖片的處理、空間的合理利用進行編排了,這一點我在“行業網站設計心得”裏就(jiù)已經提到過了,在此就(jiù)不一一羅列了。下面(miàn)是廣告大師樊志育在《廣告制作》中所提到的,希望對大家在布局的理論上面(miàn)有所幫助。
1、正常平衡---亦稱"勻稱"。多指左右、上下對照形式,主要強調秩序,能(néng)達到安定誠實、信賴的效果。.
2、異常平衡---即非對照形式,但也要平衡和韻律,當然都(dōu)是不均整的,此種布局能(néng)達到強調性、不安性、高注目性的效果。
3、對比---所謂對比,不僅利用色彩、色調等技巧來做表現,在内容上也可涉及古與今、新與舊、貧與富等對比。
4、凝視---所謂凝視是利用頁面(miàn)中人物視線,使浏覽者仿照跟随的心理,以達到注視頁面(miàn)的效果,一般多用明星凝視狀。
5、空白---空白有兩種作用,一方面(miàn)對其他網站表示突出卓越,另一方面(miàn)也表示網頁品位的優越感,這種表現方法對體顯網頁的格調十分有效。
6、盡量用圖片解說---此法對不能(néng)用語言說服、或用語言無法表達的情感,特别有效。圖片解說的内容,可以傳達給浏覽者的更多的心理因素。
4、深入優化
這個階段主要是針對些細節的更改和優化了,比如說一些顔色飽和度、一些字體、間距的調整呀。最後客戶反饋過來的東西根據現有的界面(miàn)進行适當的調整,直至客戶滿意。
在網上有許多人問我什麽樣的版面(miàn)布局是最好(hǎo)的,其實我不覺的某個版面(miàn)是最好(hǎo)的,我們也不能(néng)說的這麽絕對,我認爲在現階段現有的資源下最适合客戶需求的才是“最好(hǎo)”的。

網頁布局技巧
最開始,網頁呈現在你面(miàn)前的時侯,它就(jiù)好(hǎo)像一張白紙,需要你任意揮灑你的設計才思。在開始的時侯,你需要明白,雖然你能(néng)控制一切你所能(néng)控制的東西,但假如你知道(dào)什麽是一種約定俗成(chéng)的标準或者說大多數訪問者的浏覽習慣,那麽你就(jiù)可以在此基礎上加上自己的東西。你當然也可以創造出自己的設計方案,但如果你是初學者,那麽最好(hǎo)明白網頁布局的基本概念。
1.頁面(miàn)尺寸:頁面(miàn)尺寸和顯示器大小及分辨率有關系,網頁的局限性就(jiù)在于你無法突破顯示器的範圍,而且因爲浏覽器也將(jiāng)占去不少空間,留下給你的頁面(miàn)範圍就(jiù)變得越來越小。一般,分辨率在1024×768的情況下,頁面(miàn)的顯示尺寸爲1007×600;分辨率在800×600的情況下,頁面(miàn)的顯示尺寸爲780×428個象素;分辨率在640×480的情況下,頁面(miàn)的顯示尺寸則爲620×311個象素。從以上數據可以看出,分辨率越高頁面(miàn)尺寸越
大。
浏覽器的工具欄也是影響頁面(miàn)尺寸的原因,目前的浏覽器的工具欄都(dōu)可以取消或者增加,那麽當你顯示全部的工具欄和關閉全部工具欄時,頁面(miàn)
的尺寸是不一樣的。
在網頁設計過程中,向(xiàng)下拖動頁面(miàn)是惟一給網頁增加更多内容(尺寸)的方法。但我想提醒大家,除非你能(néng)肯定站點的内容能(néng)吸引大家拖動,
否則不要讓訪問者拖動頁面(miàn)超過三屏。如果需要在同一頁面(miàn)顯示超過三屏的内容,那麽你最好(hǎo)能(néng)在上面(miàn)做上頁面(miàn)内部連接,以方便訪問者浏覽。
2.整體造型:什麽是造型,造型就(jiù)是創造出來的物體形象。頁面(miàn)的整體形象,應該是一個整體,圖形與文本的接合應該層疊有序,有機統一
。雖然,顯示器和浏覽器都(dōu)是矩形,但對于頁面(miàn)的造型,你可以充分運用自然界中的其它形狀以及它們的組合:矩形,圓形,三角形,菱形等。
對于不同的形狀,它們所代表的意義是不同的。比如矩形代表著(zhe)正式,規則,你注意到很多ICP和政府網頁都(dōu)是以矩形爲整體造型;圓形代表著(zhe)柔和,團結,溫暖,安全等,許多時尚站點喜歡以圓形爲頁面(miàn)整體造型;三角形代表著(zhe)力量,權威,牢固,侵略等,許多大型的商業站點爲顯示它的權威性常以三角形爲頁面(miàn)整體造型;菱形則代表著(zhe)平衡,協調,公平,一些交友站點常運用菱形作爲頁面(miàn)整體造型。雖然不同形狀帶表著(zhe)不同意義,但目前的網頁制作多數是結合多個形狀加以設計,其中又以某種形狀爲主。

3.頁頭:頁頭又可稱之爲頁眉,頁眉的作用是定義頁面(miàn)的主題。比如一個站點的名字多數都(dōu)顯示在頁眉裏。這樣,訪問者能(néng)很快知道(dào)這個站點是什麽内容。頁頭是整個頁面(miàn)設計的關鍵,它將(jiāng)涉及到下面(miàn)的更多設計和整個頁面(miàn)的協調性。頁頭常放置站點名字的圖片或公司标志以及旗幟廣告等。
4.文本:文本在頁面(miàn)中多數以“行”或者“塊”(段落)出現,它們的擺放位置決定者整個頁面(miàn)布局的可視性。在過去因爲頁面(miàn)制作技術的局限,文本放置位置的靈活性非常小,而随著(zhe)DHTML的興起(qǐ),文本已經可以按照自己的要求放置到頁面(miàn)的任何位置。
5.頁腳:頁腳和頁頭相呼應。頁頭是放置站點主題的地方,而頁腳則是放置制作者或者公司信息的地方。你能(néng)看到,許多此類信息都(dōu)是放置
在頁腳的。
6.圖片:圖片和文本是網頁的兩大構成(chéng)元素,卻一不可。如何處理好(hǎo)圖片和文本的位置成(chéng)了整個頁面(miàn)布局的關鍵。而你的布局思維也將(jiāng)體現
在這裏。
7.多媒體:除了文本和圖片,還有聲音,動畫,視頻等等其它媒體。雖然它們不是經常能(néng)被(bèi)利用到,但随著(zhe)動态網頁的興起(qǐ),它們在網頁布局上也變得更重要起(qǐ)來。





 電話:400-8838-825轉101
電話:400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上海市嘉定區高潮路215号c棟c305室
地址:上海市嘉定區高潮路215号c棟c305室